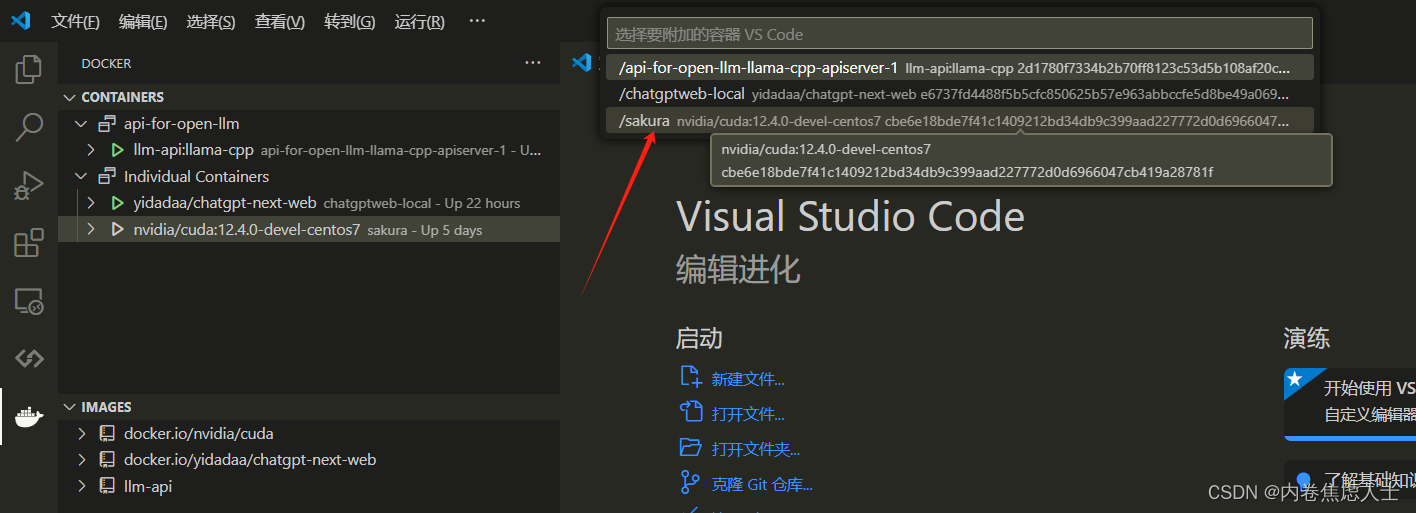
【超级简单】vscode进入服务器的docker容器
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mfbz.cn/a/552987.html
如若内容造成侵权/违法违规/事实不符,请联系我们进行投诉反馈qq邮箱809451989@qq.com,一经查实,立即删除!相关文章
Jmeter BeanShell调用Java方法加密
1、添加BeanShell前置处理器
由于请求接口时,会传加密参数。加密过程会在请求之前完成,所以需要使用前置处理器中beanshell preprocessor 2、编写BeanShell脚本 ①定义一个beashell变量:phoneNum,在Beanshell中可以直接调用Jmete…
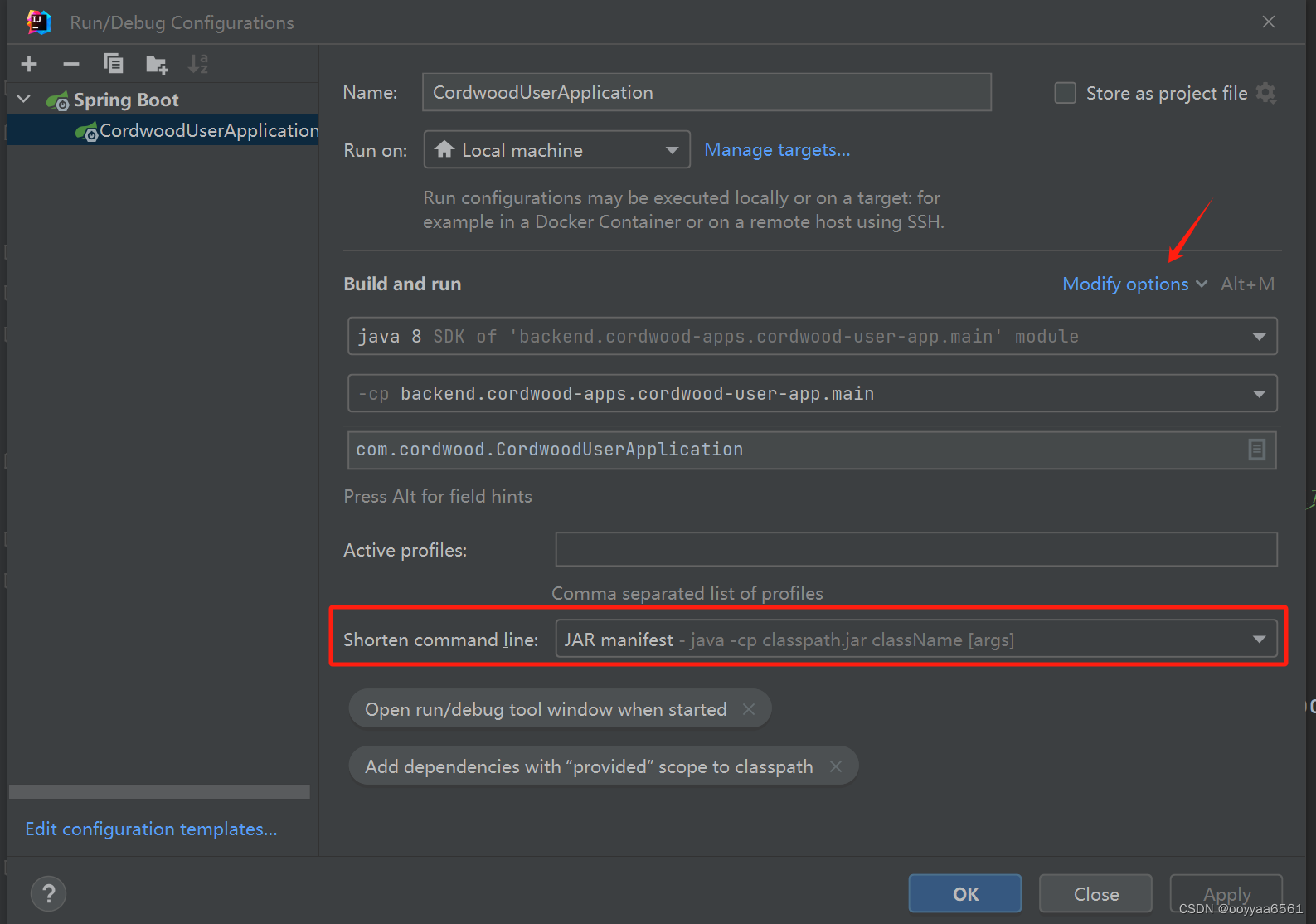
idea运行报错:启动命令过长
JAVA项目,运行的时候报错
Command line is too long. Shorten the command line via JAR manifest or via a classpath file and rerun老问题了,记录一下
解决办法:
1、Edit Configurations 2、点击Modify options设置,勾选S…
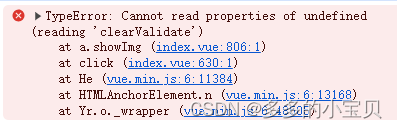
elementui 弹窗展示自动校验表单项bug
表单校验失败一次之后,再次弹出表单,触发自动校验 解决方案:
clearValidate() 方法清空表单校验项
this.$nextTick(() > {this.$refs[checkForm].clearValidate()
}) 使用nextTick规避报错
chroot -- 限制其他用户liunx空间
目录- 限制其他用户liunx空间 前言开始进入监狱总结 前言
前提
ecs 服务器,centos系统,乌班图系统需要root榕湖 开始
首先,登录到您的ECS机器。创建一个新用户: 使用 adduser 命令创建一个新用户。例如,要创建一个名…
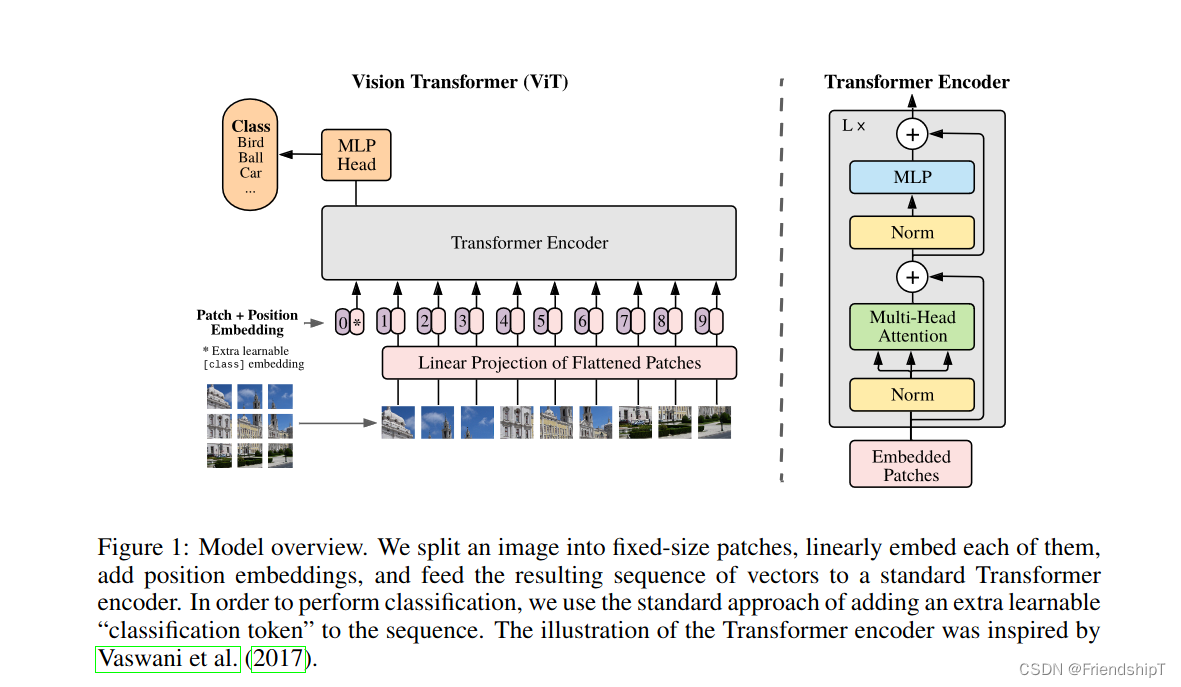
图像分类:Pytorch实现Vision Transformer(ViT)进行图像分类
图像分类:Pytorch实现Vision Transformer(ViT)进行图像分类 前言相关介绍ViT模型的基本原理:ViT的特点与优势:ViT的缺点:应用与拓展: 项目结构具体步骤准备数据集读取数据集设置并解析相关参数定…
Vue3项目 网易严选_学习笔记
Vue3项目 网易严选_第一天
主要内容
项目搭建vuex基础路由设计首页顶部和底部布局
学习目标
知识点要求项目搭建掌握vuex基础掌握路由设计掌握首页顶部和底部布局掌握
一、项目搭建
1.1 创建项目
vue create vue-wangyi选择vue3.0版本
1.2 目录调整
大致步骤ÿ…
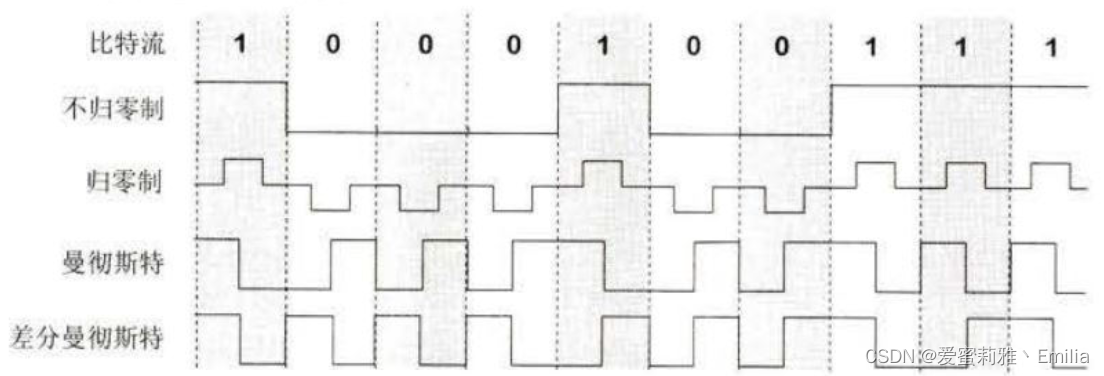
计算机网络 TCP/IP体系 物理层
一. TCP/IP体系 物理层
1.1 物理层的基本概念
物理层作为TCP/IP网络模型的最低层,负责直接与传输介质交互,实现比特流的传输。
要完成物理层的主要任务,需要确定以下特性:
机械特性:物理层的机械特性主要涉及网络…
CSS3 max/min-content及fit-content、fill-available值的详解
c3中对width的值多了几个值:fill-available, max-content, min-content, 以及fit-content。
1.width:fill-available
我们在页面中扔一个没有其他样式的<div>元素,则,此时,该<div>元素的width表现就是fill-availabl…
web 学习第六次课程
文章目录 定位 定位 <body><div style"height:100px;width:100px;border:#F00 1px solid;"></div><div style"height:100px;width:100px;border: #00F 1px solid;"></div>
</body><body><div style"pos…
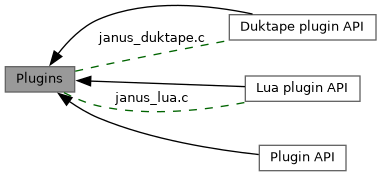
Go 语言中的 GIF 图像处理完全指南:`image/gif`的技术与实践
Go 语言中的 GIF 图像处理完全指南:image/gif的技术与实践 概述安装与基础设置导入 image/gif 包初步配置示例:设置一个简单的 GIF 编码环境 读取与解码 GIF 图像读取 GIF 文件解析 GIF 数据 创建与编码 GIF 图像创建 GIF 图像编码 GIF 图像 处理 GIF 动…
【深度学习】wandb模型训练可视化工具使用方法
【深度学习】wandb模型训练可视化工具使用方法 wandb简介功能介绍登陆注册以及API keysproject和runsproject和runs的关系 wandb的配置实验跟踪版本管理Case可视化分析可视化自动调参(wandb.sweep)配置wandb.sweep1.配置 sweep_config2.初始化 sweep con…
学习STM32第十五天
SPI外设
一、简介 STM32F4XX内部集成硬件SPI收发电路,可以由硬件自动执行时钟生成、数据收发等功能,减轻CPU负担,可配置8位/16位数据帧,高位(最常用)/低位先行,三组SPI接口,支持DMA…
网站怎么实现HTTPS访问?
网站实现HTTPS的过程主要分为以下几个步骤: 1. 申请SSL证书: - 根据网站需求选择合适的SSL证书类型,DV证书只需验证域名所有权,适用于个人网站或小型项目;OV和EV证书需验证企业身份信息,适用于对信任度要求…
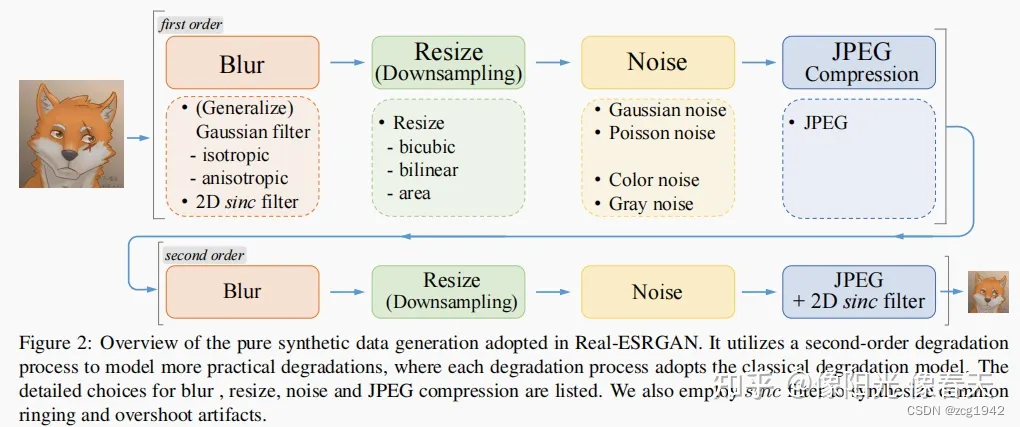
使用GAN做图像超分——SRGAN,ESRGAN
在GAN出现之前,使用的更多是MSE,PSNR,SSIM来衡量图像相似度,同时也使用他们作为损失函数。
但是这些引以为傲的指标,有时候也不是那么靠谱: MSE对于大的误差更敏感,所以结果就是会倾向于收敛到期望附近&am…
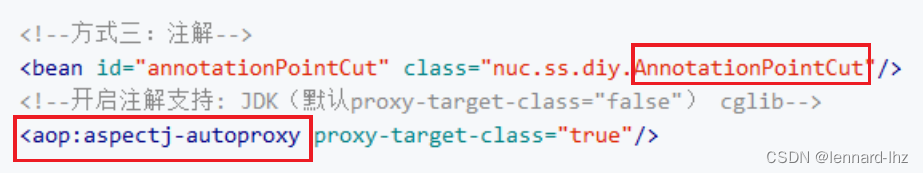
spring05:代理模式 和 AOP
spring05:代理模式 和 AOP 文章目录 spring05:代理模式 和 AOP前言一、静态代理模式(代理类直接写好)1. (房东租房子 的案例) 二、动态代理模式(代理类是动态生成的)1. (…
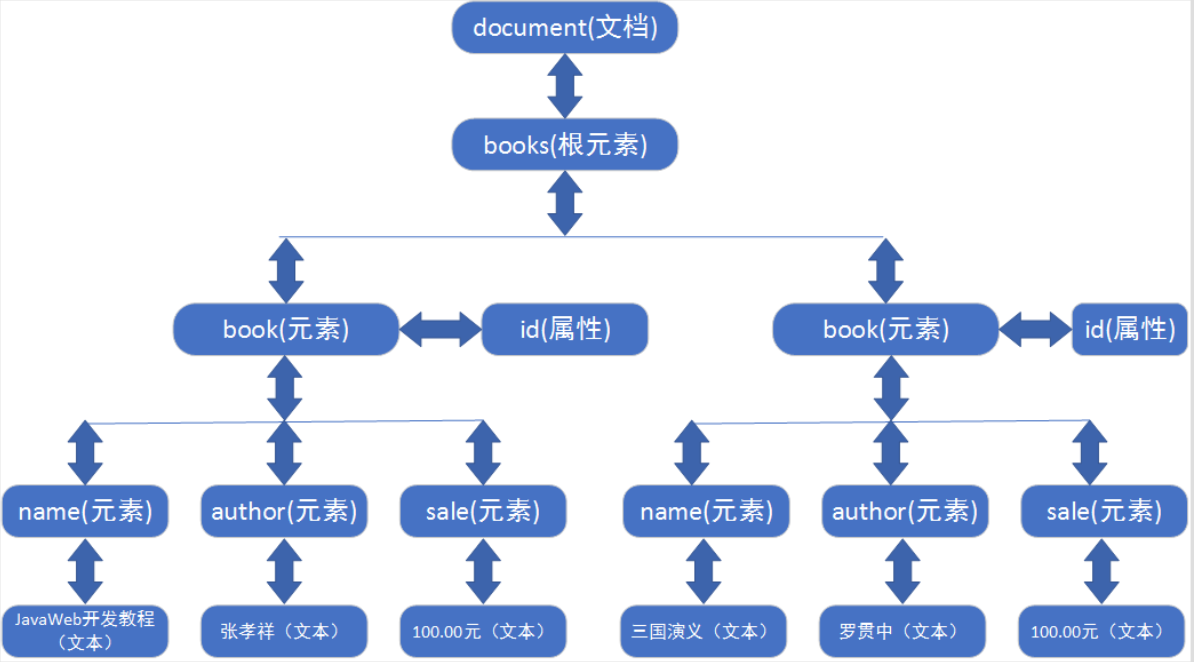
动态代理,XML,Dom4j
文章目录 动态代理概述特点代码实现实现的关键步骤优点 XML概述作用编写第一个XML文件组成声明元素(标签、标记)属性注释转义字符[实体字符字符区(了解) 约束DTD约束Schema约束名称空间 Dom4jXML解析解析方式和解析器解析方式解析器Snipaste_2024-04-17_21-22-44.png<br /&g…
竞赛 基于LSTM的天气预测 - 时间序列预测
0 前言
🔥 优质竞赛项目系列,今天要分享的是
机器学习大数据分析项目
该项目较为新颖,适合作为竞赛课题方向,学长非常推荐!
🧿 更多资料, 项目分享:
https://gitee.com/dancheng-senior/po…
最新文章
- 大模型的实践应用23-深度混合的transformer改造模型MoD,计算提速50%,算力资源大大节省
- unity3d使用3D WebView播放网页中的视频
- 封装 H.264 视频为 FLV 格式然后推流
- vue2中的计算属性
- Go语言中,两个比较流行的缓存库
- 虚拟机扩容-根目录挂载sda1的空间不足
- 对2023年图灵奖揭晓看法
- 树 —— 树和森林的遍历
- 日期操作类 + http、https 请求工具类 + 开发环境 忽略 SSL 验证工具类 + 二维码工具类
- SCI一区级 | Matlab实现BES-CNN-GRU-Mutilhead-Attention多变量时间序列预测
- #! /usr/bin/env node 命令与 npm link 建立项目间软连接(一)
- 25计算机考研院校数据分析 | 北京航空航天大学
- MVP+敏捷开发
- Ubuntu20.04 [Ros Noetic]版本——在catkin_make编译时出现报错的解决方案
- 最新官方破解版会声会影2024永久序列号和激活码
- Linux多进程(二)进程通信方式三 共享内存
- 防火墙对要保护的服务器做端口映射的好处是几个
- 2024年Q1季度干衣机家电线上市场数据分析
- 如何设计一套轻量级的批处理技术?
- 如何消除SmartScreen“未知发布者”警告?
- 可以在手机端运行的大模型标杆:微软发布第三代Phi-3系列模型,评测结果超过同等参数规模水平,包含三个版本,最小38亿,最高140亿参数
- Docker-harbor——私有仓库部署与管理
- Python 全栈体系【四阶】(三十七)
- 华为配置mDNS网关示例(AP与AC间二层转发)
- 网络编程学习探索系列之——广播原理剖析
- Gu‘reum 工作室在The Sandbox推出 2024 年农历新年活动!
- tkinter —— Tcl/Tk 的 Python 接口
- 批量文件夹随机小写字母重命名:文件夹重命名简单步骤,高效结果
- # Maven Bom 的使用
- #Linux(帮助手册)